
2019-08-24
企業網站制作的js單線程爲什麽會有'異步'問題

看完前面的鋪墊你是否會産生(shēng)這些疑問,JS是單線程的,那麽他是如何是實現異步操作的?AJAX異步發送和回調請求,還有setTimeout也看起來像是多線程的?不急慢(màn)慢(màn)來.
js是同步的?
是的,單線程,那肯定隻能同步(排隊)執行咯
js爲什麽需要異步?
如果JS中(zhōng)不存在異步,隻能自上而下(xià)執行,萬一(yī)上一(yī)行解析時間很長,那麽下(xià)面的代碼就會被阻塞。
對于用戶而言,阻塞就意味着"卡死",這樣就導緻了很差的用戶體(tǐ)驗
js單線程又(yòu)是如何實現異步的呢?
通過 事件循環(event loop) 實現'異步'
經典問題:
console.log('1')
setTimeout(function(){
console.log('2')
},0)
console.log('3')
// 1,3,2
也就是說,setTimeout裏的函數并沒有立即執行,而是延遲了一(yī)段時間,滿足一(yī)定條件後,才去(qù)執行的,這類代碼,我(wǒ)們叫異步代碼。
所以,這裏我(wǒ)們首先知(zhī)道了JS裏的一(yī)種分(fēn)類方式,就是将任務分(fēn)爲: 同步任務和異步任務
也就是說,setTimeout裏的函數并沒有立即執行,而是延遲了一(yī)段時間,滿足一(yī)定條件後,才去(qù)執行的,這類代碼,我(wǒ)們叫異步代碼。
所以,這裏我(wǒ)們首先知(zhī)道了JS裏的一(yī)種分(fēn)類方式,就是将任務分(fēn)爲: 同步任務和異步任務
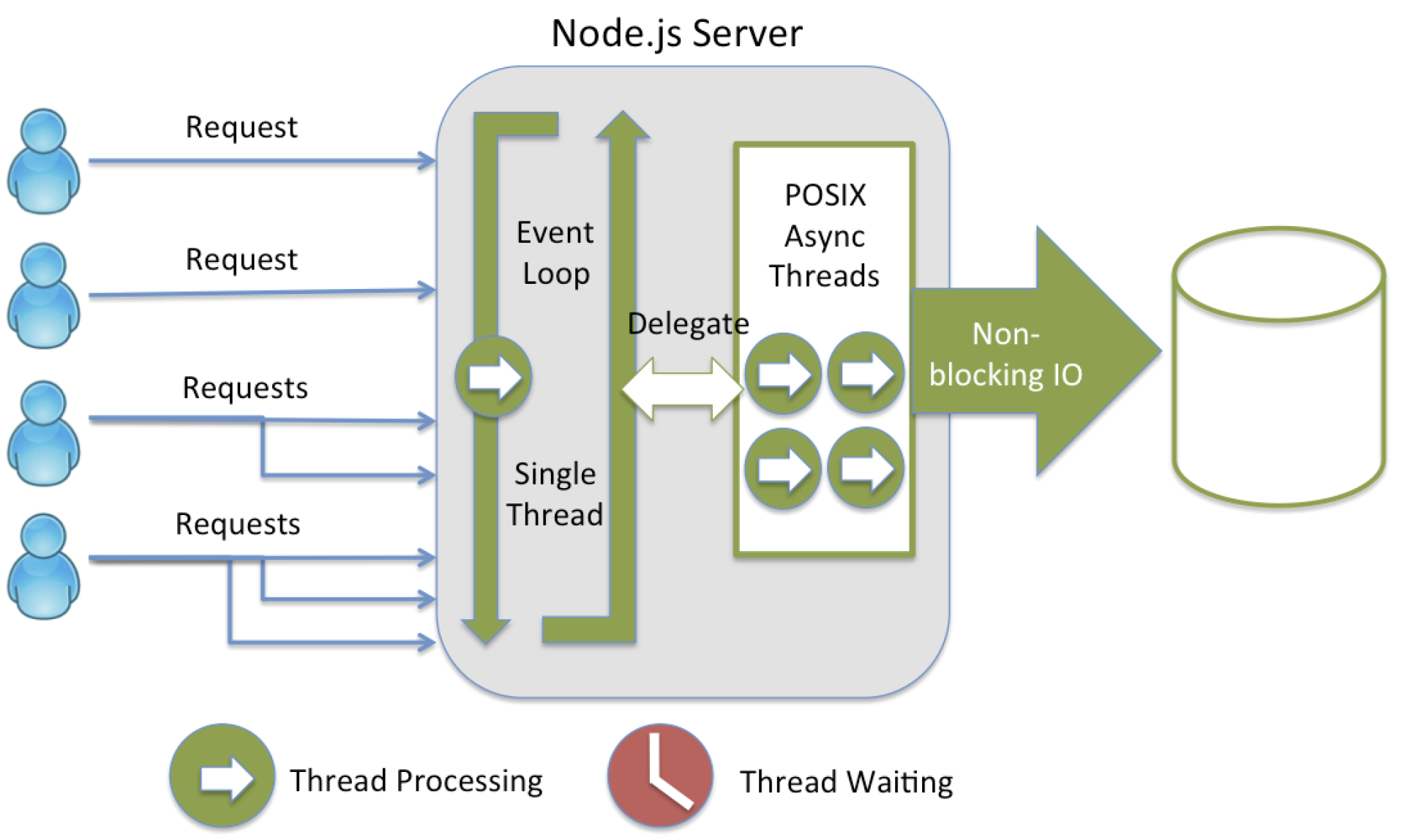
雖然JS是單線程的但是浏覽器的内核是多線程的,在浏覽器的内核中(zhōng)不同的異步操作由不同的浏覽器内核模塊調度執行,異步操作會将相關回調添加到任務隊列中(zhōng)。而不同的異步操作添加到任務隊列的時機也不同,如 onclick, setTimeout, ajax 處理的方式都不同,這些異步操作是由浏覽器内核的 webcore 來執行的,webcore 包含上圖中(zhōng)的3種 webAPI,分(fēn)别是 DOM Binding、network、timer模塊。
按照這種分(fēn)類方式:JS的執行機制是
首先判斷js代碼是同步還是異步,同步就進入主進程,異步就進入event table
異步任務在event table中(zhōng)注冊函數,當滿足觸發條件後,被推入event queue
同步任務進入主線程後一(yī)直執行,直到主線程空閑時,才會去(qù)event queue中(zhōng)查看是否有可執行的異步任務,如果有就推入主進程中(zhōng)
總結:同步可以保證順序一(yī)緻,但是容易導緻阻塞;異步可以解決阻塞問題,但是會改變順序性,根據不同的需要去(qù)寫你的代碼,

公司網站建設中(zhōng)JS異步編程的四種方法
回調函數,這是異步編程最基本的方法
假定有兩個函數f1和f2,後者等待前者的執行結果,如果f1是一(yī)個很耗時的任務,可以考慮改寫f1,把f2寫成f1的回調函數。
function f1(callback){
setTimeout(function () {
// f1的任務代碼
callback();
}, 1000);
}
采用這種方式,我(wǒ)們把同步操作變成了異步操作,f1不會堵塞程序運行,相當于先執行程序的主要邏輯,将耗時的操作推遲執行。
回調函數的優點是簡單、容易理解和部署,缺點是不利于代碼的閱讀和維護,各個部分(fēn)之間高度耦合(Coupling),流程會很混亂,而且每個任務隻能指定一(yī)個回調函數。
二、事件監聽(tīng)
另一(yī)種思路是采用事件驅動模式。任務的執行不取決于代碼的順序,而取決于某個事件是否發生(shēng)。
f1.on('done', f2); 當f1發生(shēng)done事件,就執行f2。
function f1(){
setTimeout(function () {
// f1的任務代碼
f1.trigger('done');
}, 1000);
}
f1.trigger('done')表示,執行完成後,立即觸發done事件,從而開(kāi)始執行f2。
這種方法的優點是比較容易理解,可以綁定多個事件,每個事件可以指定多個回調函數,而且可以"去(qù)耦合"(Decoupling),有利于實現模塊化。缺點是整個程序都要變成事件驅動型,運行流程會變得很不清晰。
三、發布/訂閱
我(wǒ)們假定,存在一(yī)個"信号中(zhōng)心",某個任務執行完成,就向信号中(zhōng)心"發布"(publish)一(yī)個信号,其他任務可以向信号中(zhōng)心"訂閱"(subscribe)這個信号,從而知(zhī)道什麽時候自己可以開(kāi)始執行。這就叫做"發布/訂閱模式"(publish-subscribe pattern),又(yòu)稱"觀察者模式"(observer pattern)。我(wǒ)們可以通過查看"消息中(zhōng)心",了解存在多少信号、每個信号有多少訂閱者,從而監控程序的運行。
jQuery.subscribe("done", f2); //首先,f2向"信号中(zhōng)心"jQuery訂閱"done"信号。
function f1(){
setTimeout(function () {
// f1的任務代碼
jQuery.publish("done"); //f1執行完成後,向"信号中(zhōng)心"jQuery發布"done"信号,引發f2的執行。
}, 1000);
}
jQuery.unsubscribe("done", f2); //f2完成執行後,也可以取消訂閱(unsubscribe)。
四、Promises對象
Promises對象是CommonJS工(gōng)作組提出的一(yī)種規範,目的是爲異步編程提供統一(yī)接口。簡單說,它的思想是,每一(yī)個異步任務返回一(yī)個Promise對象,該對象有一(yī)個then方法,允許指定回調函數。
f1().then(f2);
function f1(){
var dfd = $.Deferred();
setTimeout(function () {
// f1的任務代碼
dfd.resolve();
}, 500);
return dfd.promise;
}
回調函數變成了鏈式寫法,程序的流程可以看得很清楚,而且有一(yī)整套的配套方法,可以實現許多強大(dà)的功能。
f1().then(f2).then(f3); //指定多個回調函數
f1().then(f2).fail(f3); //指定發生(shēng)錯誤時的回調函數
如果一(yī)個任務已經完成,再添加回調函數,該回調函數會立即執行。所以,你不用擔心是否錯過了某個事件或信号。這種方法的缺點就是編寫和理解,都相對比較難。
js的回調函數的例子;
1,
<script type="text/javascript">
//js的回調函數,
//定義一(yī)個方法,方法内寫回掉函數的執行代碼
function mSum (a,b,callback) {
callback(a+b);
}
//調用這個方法,并且獲取經過計算得到的值
mSum(1,2,function(sum) {
alert(sum);
});
</script>
2,
/**callback回調函數的使用*/
function fun1(callback){
alert('執行會點函數前操作');//執行這裏第二步
if(typeof(callback)=='function'){
callback();
}
}
$(function(){
alert(1);//先執行這裏第一(yī)步
fun1(function(){
alert('執行回調函數主題内容吧');//最後執行這裏
})
})
/**callback回調函數的使用*/
責任編輯:中(zhōng)山網站建設
【網訊網絡】國家高新技術企業》十年專注軟件開(kāi)發,網站建設,網頁設計,APP開(kāi)發,小(xiǎo)程序,微信公衆号開(kāi)發,定制各類企業管理軟件(OA、CRM、ERP、訂單管理系統、進銷存管理軟件等)!
服務熱線:0760-88610046、13924923903,http://www.wansion.net
上一(yī)篇:Android開(kāi)發性能如何優化
下(xià)一(yī)篇:詳解Android UI設計問題解決辦法
*請認真填寫需求,我(wǒ)們會在24小(xiǎo)時内與您取得聯系。